Playing With Friends on Agar.io

Agar.io right now is one of the most popular browser games. You start off as a small blob, eating pieces smaller than you to grow, allowing you to eat other players who have a smaller mass than you. My classmates and I have been playing this game from time to time, however it was pretty difficult to play on the same server. Agar.io allows you to connect to a server in the same region, but you cannot specify which server and you’ll get thrown into a random room. This is incredibly frustrating when you’re trying to play with friends and you have to try over and over again to join the same room as your friends.
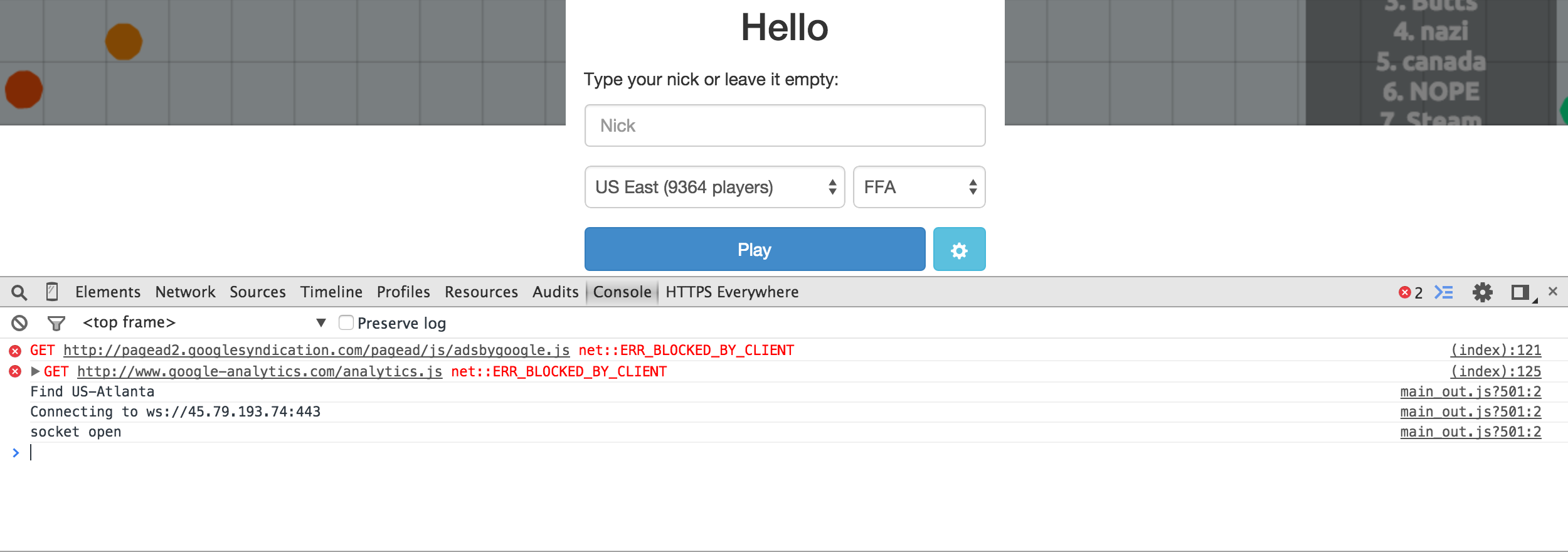
Good thing we can easily fix this with some jQuery. Notice when opening the console and picking a region, a websocket opens to ws://45.79.193.74:443. This is the IP and port that we want to give our friends.

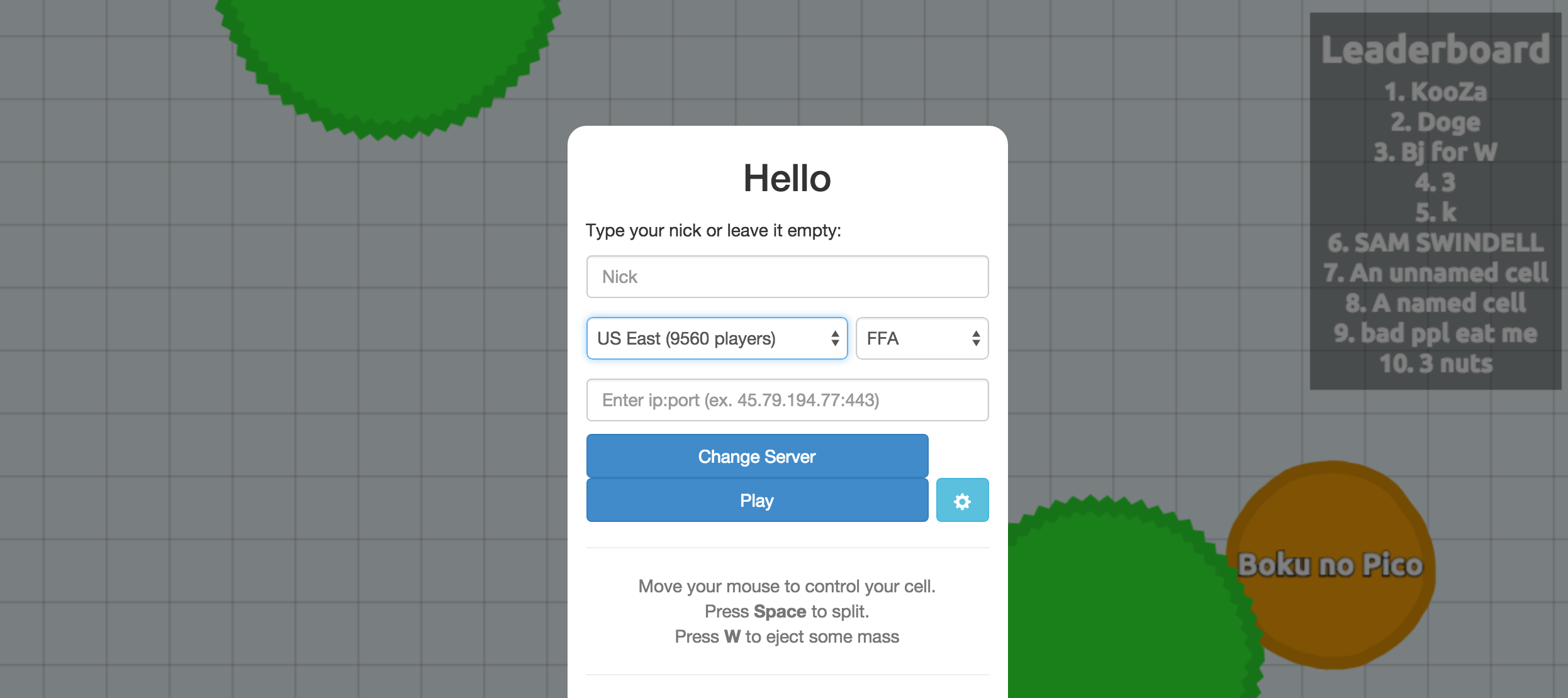
Now we can create an input box for us to input the ip:port.
$("#playBtn").before(
"<input id='address' class='form-control' placeholder='Enter ip:port (ex. 45.79.194.77:443)' maxlength='19'></input><p></p>"
);
We now add a button to connect us to the server.
$("#playBtn").before(
"<button disabled type='button' id='addressBtn' onclick='connect(\"ws://\" + $(\"#address\").val())' class='btn btn-play btn-primary btn-needs-server'>Change Server</button><p></p>"
);
Voila. Now everyone can connect to the same Agar.io server and play together! Just make sure to type the following jQuery into the console before you pick a region.

$("#playBtn").before(
"<input id='address' class='form-control' placeholder='Enter ip:port (ex. 45.79.194.77:443)' maxlength='19'></input><p></p>"
);
$("#playBtn").before(
"<button disabled type='button' id='addressBtn' onclick='connect(\"ws://\" + $(\"#address\").val())' class='btn btn-play btn-primary btn-needs-server'>Change Server</button><p></p>"
);